티스토리 뷰
반응형
블로그 방문자들은 다양한 기기를 통해 콘텐츠를 소비합니다. 일부는 스마트폰을 사용해 빠르게 정보를 검색하고, 다른 일부는 데스크톱에서 더 자세히 탐색합니다. 이런 차이를 이해하고 모바일과 데스크톱 사용자 경험을 최적화하면 트래픽과 전환율을 크게 개선할 수 있습니다.
이 글에서는 구글 애널리틱스(Google Analytics)를 활용해 모바일과 데스크톱 사용자 데이터를 분석하고, 블로그를 최적화하는 방법을 소개합니다.

블로그 전환율 높이기: 구글 애널리틱스(Google Analytics)로 목표 설정 및 분석하기
블로그를 운영하면서 방문자를 고객이나 구독자로 전환시키는 것은 가장 중요한 목표 중 하나입니다. 하지만 단순히 트래픽을 늘리는 것만으로는 충분하지 않습니다. 구글 애널리틱스(Google Ana
hdream1000.com
왜 모바일과 데스크톱 사용자 분석이 중요한가?
1. 사용자 행동의 차이
- 모바일 사용자:
- 빠른 검색과 짧은 탐색 시간.
- 간결하고 즉각적인 정보를 선호.
- 데스크톱 사용자:
- 더 깊이 있는 콘텐츠 소비.
- 구매나 구독 같은 복잡한 행동을 수행할 가능성이 높음.
2. SEO와 사용자 경험(UX) 개선
- 검색 엔진은 모바일 친화적인 웹사이트를 더 높게 평가합니다.
- 모바일 최적화가 부족하면 높은 이탈률과 낮은 검색 순위로 이어질 수 있습니다.

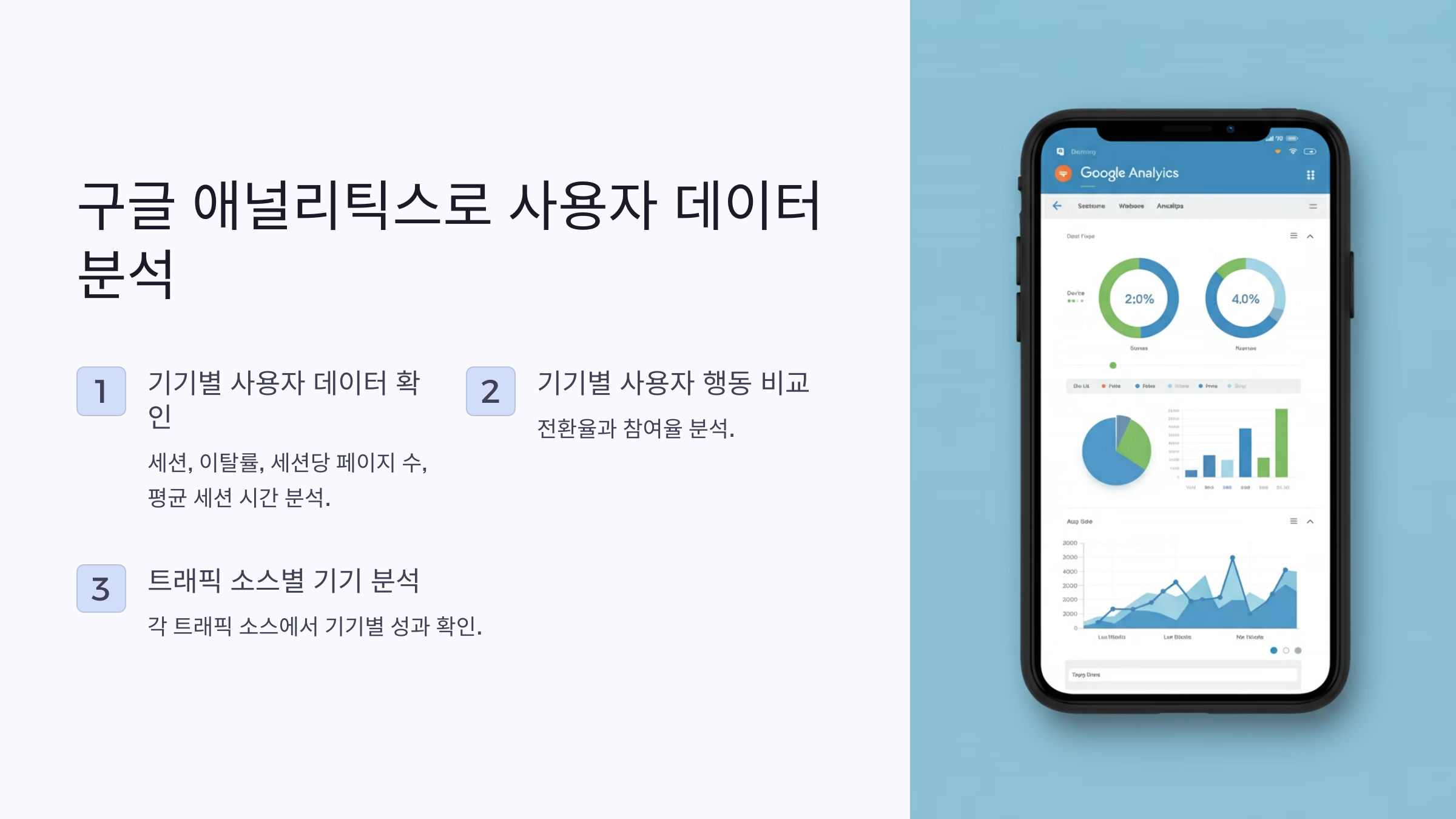
Step 1: 모바일과 데스크톱 사용자 데이터 확인하기
1.1 기기별 사용자 데이터 분석
- 구글 애널리틱스에 로그인합니다.
- Audience(사용자) > Mobile(모바일) > Overview(개요)로 이동합니다.
- 다음 데이터를 확인하세요:
- Sessions(세션): 기기별 방문 횟수.
- Bounce Rate(이탈률): 방문자가 사이트를 떠나는 비율.
- Pages/Session(세션당 페이지 수): 평균적으로 탐색한 페이지 수.
- Avg. Session Duration(평균 세션 시간): 방문자가 사이트에 머문 시간.
1.2 기기별 사용자 행동 비교
- 데스크톱과 모바일 데이터를 비교해 어떤 기기에서 더 높은 전환율과 참여율을 보이는지 분석합니다.
1.3 트래픽 소스별 기기 분석
- Acquisition(획득) > All Traffic(전체 트래픽) > Channels(채널)로 이동해 각 트래픽 소스에서 기기별 성과를 분석하세요.
- 예: 소셜 미디어에서 유입된 트래픽의 대부분이 모바일에서 발생한다면, 모바일 최적화가 필수적입니다.

Step 2: 모바일 사용자 최적화 전략
2.1 반응형 디자인 구현
- 모든 기기에서 동일한 사용자 경험을 제공하는 반응형 웹 디자인을 사용하세요.
- 주요 요소:
- 텍스트 크기와 간격이 적절히 조정되어야 합니다.
- 버튼이 작지 않고 클릭하기 쉽게 디자인되어야 합니다.
2.2 페이지 속도 최적화
- 모바일 사용자는 느린 로딩 속도에 민감합니다.
- Google PageSpeed Insights를 사용해 속도를 측정하고 개선하세요.
- 이미지 압축.
- 불필요한 스크립트 제거.
- 캐싱 기술 적용.
2.3 간결한 콘텐츠 제공
- 모바일 사용자들은 긴 문장을 읽기보다 요점을 빠르게 파악하길 원합니다.
- 핵심 정보를 첫 화면에 배치하세요.
- 짧고 명확한 문장 사용.
- 소제목과 리스트를 활용해 내용을 쉽게 파악하도록 구성.
2.4 CTA(Call-to-Action) 최적화
- 모바일에서는 스크롤을 줄이고, CTA를 한눈에 보이도록 배치하세요.
- 버튼 크기와 색상을 눈에 띄게 디자인.
- 예: "지금 구독하기" 버튼을 페이지 상단에 배치.

Step 3: 데스크톱 사용자 최적화 전략
3.1 심층 콘텐츠 제공
- 데스크톱 사용자들은 더 많은 정보를 탐색하는 경향이 있으므로, 세부적인 내용을 포함한 긴 콘텐츠를 제공하세요.
- 예: 상세한 가이드, 분석 자료, 인포그래픽.
3.2 다단 레이아웃 활용
- 넓은 화면을 활용해 관련 콘텐츠를 한눈에 볼 수 있도록 구성하세요.
- 예: 블로그 본문 옆에 추천 게시물 목록 추가.
3.3 이메일 구독 또는 구매 프로세스 최적화
- 데스크톱에서는 복잡한 양식이나 구매 과정을 더 쉽게 수행할 수 있습니다.
- 양식의 단계를 간소화하고, 불필요한 입력 항목을 제거하세요.

Step 4: 모바일과 데스크톱 데이터를 활용한 개선 사례
문제:
한 블로그에서 데스크톱 사용자는 이탈률이 50%인데, 모바일 사용자는 80%로 높음.
조치:
- 모바일 페이지 속도 개선:
- 이미지 크기를 줄이고 캐싱 기술 적용.
- 모바일 친화적 레이아웃:
- 긴 문단을 소제목과 리스트로 나눔.
- CTA 재배치:
- "더 읽기" 버튼을 화면 상단에 배치.
결과:
- 모바일 이탈률이 80%에서 60%로 감소.
- 모바일 방문자의 세션당 페이지 수가 1.2에서 2.5로 증가.

Step 5: 추가적인 분석 도구 활용
5.1 히트맵 도구 사용
- Hotjar나 Crazy Egg와 같은 히트맵 도구를 활용해 모바일과 데스크톱 사용자가 페이지에서 상호작용하는 방식을 시각적으로 분석하세요.
5.2 A/B 테스트로 최적화
- Google Optimize를 사용해 모바일과 데스크톱에서 각각 다른 디자인과 콘텐츠를 테스트하고 최적의 버전을 선택하세요.

결론
모바일과 데스크톱 사용자 행동의 차이를 이해하고 각각에 맞춘 최적화를 진행하면, 블로그의 트래픽과 전환율을 크게 향상시킬 수 있습니다.
구글 애널리틱스를 활용해 기기별 데이터를 지속적으로 분석하고, 사용자 경험을 개선해 블로그 성과를 극대화하세요.

반응형